How to Monetise Your Live Stream: New Revenue Models for Hybrid Events
Live streaming isn’t just about engagement—it’s a revenue opportunity. Learn how to monetise your hybrid event with sponsorships, pay-per-view, and...

Digital event assets are any media assets created to use within your event. These typically include holding cards, presentation templates, lower thirds, and transitions and can be used across in-person events with screens, hybrid events and virtual events.
In this guide, we are going to walk you through each type of digital asset and what they are used for so that when it comes to your next event, you’ll know exactly what you need to create a polished digital experience with high production value.
The most common types of digital event assets are presentation frames, lower thirds, holding cards, and animation intro/outro slates.
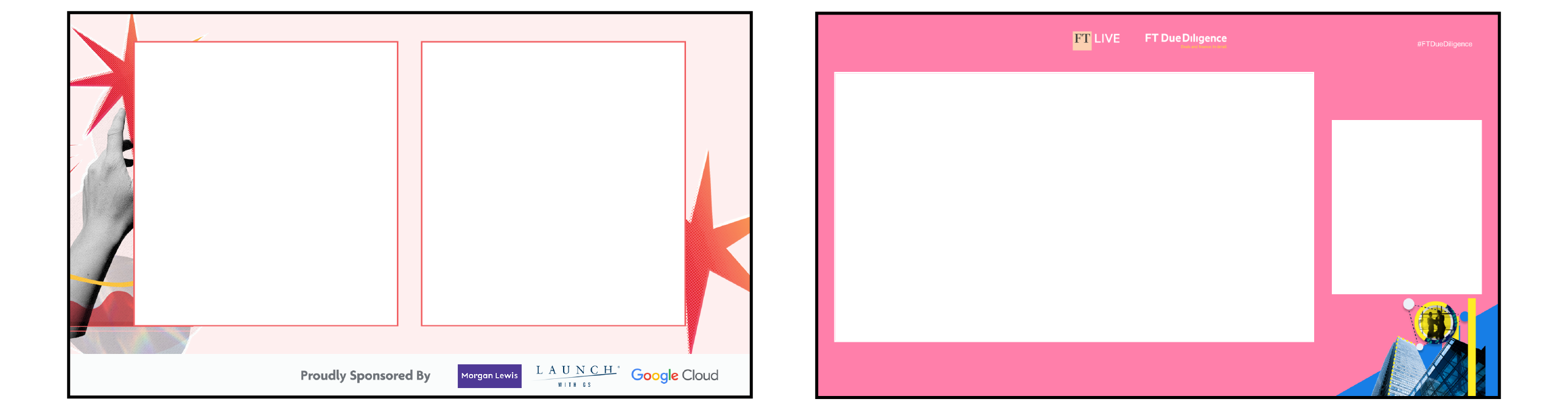
Presentation frame templates – also referred to as picture-in-picture (PiP) – allow for different types of content to be presented in a uniform, branded way throughout your event, as opposed to just showing a full-screen presenter, or full-screen presentation slides without any branding or formatting. In extending the event branding to the digital assets, a seamless, professional branded event experience is created for your audience.
Typical use cases:
What we need to create presentation templates:

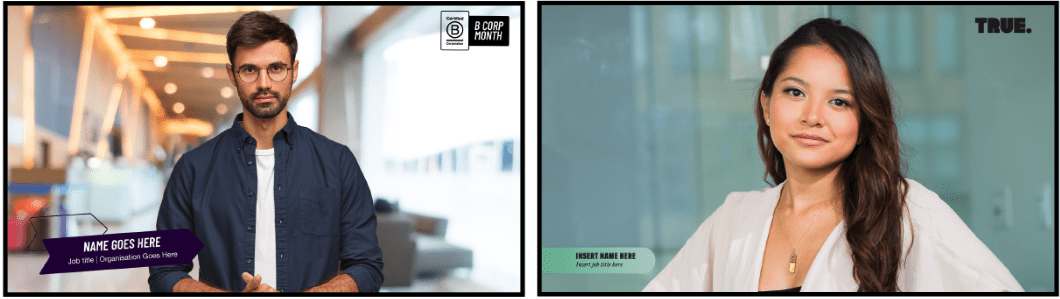
Lower thirds are crucial if you want to introduce your speakers on screen. They are shown when there is one speaker, typically once every session for each speaker and are held on the screen for a few seconds before animating off.
Typical use cases:
What we need to create lower thirds:

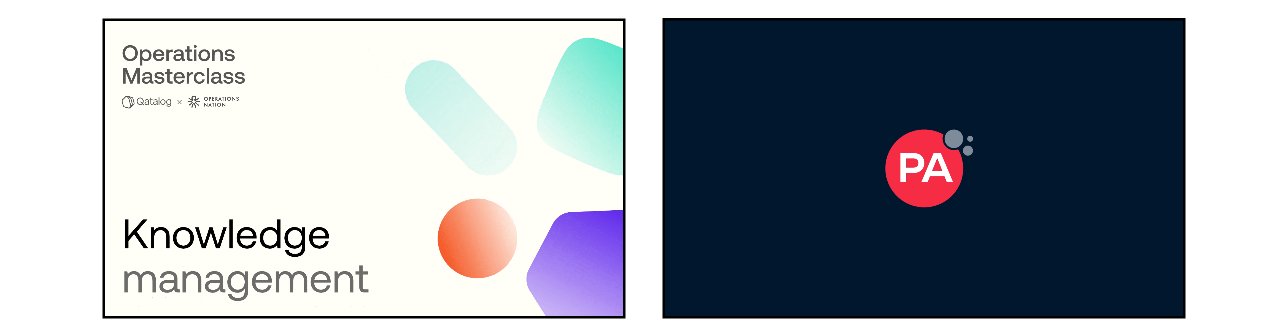
Holding cards are a great way to engage your audience as soon as they walk through the door, or enter your online event and throughout. They are also perfect for communicating key information e.g. what’s happening next, when to return after a break and if there are any polls, questions, or social engagement requests. Use these digital event assets to maximise all of the contact time with your audience and signpost your audience for a seamless event experience.
Typical use cases:
What we need to create holding cards:

If you are having your event filmed by event videographers to create content such as session videos, highlight videos, vox pops, etc. you will need intro and outro slates to start and end your video. These are animated to flow with the video content. They are crucial to create a polished video with a clear start and finish. You can even use your outro slate as a call to action if there is a specific action you want the viewer to take.
Typical use cases:
Typical use cases:

Our team of graphic designers and animators are on hand to design digital event assets for your in-person, hybrid, or live streamed event. We can also use the designs to create digital assets for your business to use in the lead-up to your event, during the event, and post-event.
Just get in touch with us to discuss your requirements.
or
Designed and built by ONQOR.